Crafting a visually appealing website goes beyond aesthetics; it involves a strategic approach guided by essential design principles. From establishing a clear visual hierarchy to ensuring seamless mobile responsiveness, each element plays a crucial role in creating a sleek online presence.
However, these seven key principles are just the beginning of what makes a website truly stand out in the digital landscape. By understanding and implementing these principles effectively, a website can not only attract visitors but also keep them engaged and motivated to explore further.
Visual Hierarchy

Establishing a clear visual hierarchy is crucial in web design to guide the user's attention and enhance the overall user experience. Visual hierarchy refers to the arrangement and presentation of elements on a webpage in a way that prioritizes their importance. This principle is fundamental in UI web design as it helps users navigate the site more easily and understand the content hierarchy.
To create an effective visual hierarchy, designers often use techniques such as size, color, contrast, and spacing. By making important elements larger, bolder, or more colorful, they draw the user's eye towards these focal points first. This helps users quickly grasp the main message or purpose of the webpage without feeling overwhelmed by cluttered information.
Incorporating a well-defined visual hierarchy not only improves the aesthetics of a website but also contributes to better usability and user engagement. When users can easily scan a page and understand where to focus their attention, they are more likely to have a positive experience and achieve their goals efficiently.
Mobile Responsiveness
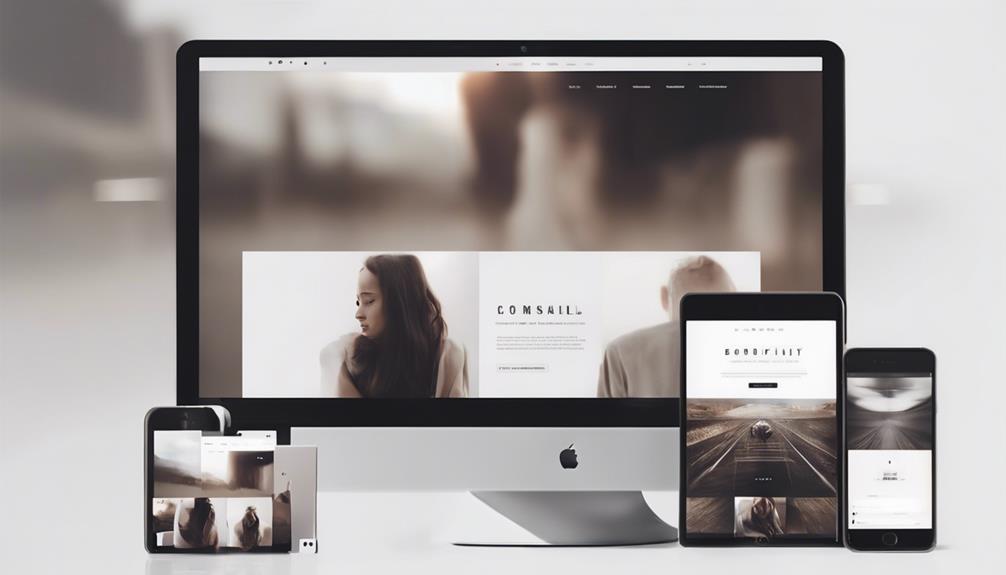
In today's digital landscape, ensuring mobile responsiveness is a critical aspect of web design to accommodate the increasing number of users accessing websites via smartphones and tablets. Responsive web design allows websites to adapt seamlessly to various screen sizes, ensuring a consistent user experience across devices.
Mobile web design focuses on creating websites specifically tailored for mobile users, considering factors such as touch navigation and optimized loading speeds. Web design agencies play a crucial role in implementing mobile responsiveness by utilizing technologies like CSS media queries and flexible layouts to create designs that look great on any device.
When designing a website, it is essential to prioritize mobile responsiveness to cater to the ever-growing mobile user base. Failure to optimize for mobile devices can result in a poor user experience, high bounce rates, and ultimately, loss of potential customers. By embracing responsive and mobile-friendly design principles, web designers can enhance user engagement and ensure their websites remain competitive in today's mobile-driven digital landscape.
Minimalistic Design

How can minimalistic design enhance user experience and streamline website functionality for optimal performance and aesthetics?
Minimalistic design, a key aspect of web design principles, focuses on simplicity, clarity, and functionality. By employing minimalistic design principles, websites can achieve a sleek appearance that is visually appealing and easy to navigate.
Minimalistic design emphasizes the use of negative space, clean typography, and limited color palettes to create a modern and sophisticated look. This approach not only enhances the overall aesthetics of a website but also improves user experience by reducing clutter and distractions.
Websites with minimalistic design tend to load faster and perform more efficiently due to the reduced amount of content and visual elements. This streamlined approach ensures that users can access information quickly and easily, leading to a more satisfying browsing experience.
Intuitive Navigation
Enhancing user experience through intuitive navigation is a fundamental aspect of effective web design. When users visit a website, they expect to find the information they need quickly and easily. Intuitive navigation plays a crucial role in guiding users through the website seamlessly, helping them locate desired content without frustration.
Incorporating intuitive navigation in web design involves organizing the layout in a logical manner, with clear menu structures and labels. It is essential to keep navigation menus simple and consistent across all pages to ensure a smooth browsing experience. Utilizing familiar design patterns, such as placing the main navigation at the top of the page or using clickable buttons, can further enhance user understanding.
Moreover, designers should prioritize responsive design to ensure that navigation elements are accessible and user-friendly across different devices. By implementing intuitive navigation principles, web designers can create a more engaging and user-centric experience, ultimately leading to higher user satisfaction and increased website usability.
Consistent Branding

Maintaining a consistent branding strategy throughout a website is essential for establishing a cohesive and recognizable identity that resonates with users. For web design companies or a web design firm, ensuring that all elements align with the company's branding guidelines is crucial. Consistent use of colors, typography, logos, and messaging across all pages helps in reinforcing brand recognition and trust among visitors.
When it comes to company web design, every aspect should reflect the brand's values and personality. From the overall layout to the smallest details like button styles or image choices, each component should be in harmony with the established branding. This cohesiveness not only enhances the user experience but also strengthens the brand's credibility.
Call-to-Action Optimization
Effective call-to-action optimization is crucial for driving user engagement and conversions on a website. When implementing web design principles, the placement, design, and messaging of call-to-action buttons play a significant role in guiding visitors towards desired actions. To ensure a sleek website that encourages user interaction, it is essential to optimize call-to-action elements strategically.
In call-to-action optimization, clarity is key. The language used in buttons should be concise and action-oriented, clearly indicating what users can expect upon clicking. Additionally, the design of the buttons should make them visually stand out while still aligning with the overall aesthetic of the website. A sleek website maintains a balance between eye-catching call-to-action buttons and a cohesive design scheme.
Furthermore, the placement of call-to-action buttons can impact user behavior. They should be strategically positioned where users naturally look or scroll, making it easy for them to take the next step. By focusing on call-to-action optimization as part of web design principles, websites can effectively guide visitors towards conversions and improve user engagement.
Frequently Asked Questions
How Can Website Design Impact User Engagement and Conversion Rates?
Website design significantly influences user engagement and conversion rates. Factors like intuitive navigation, responsive layouts, clear calls-to-action, and visually appealing designs can enhance user experience, driving higher engagement levels and increasing the likelihood of conversions.
What Are Some Common Mistakes to Avoid When Designing a Website for Optimal Performance?
In website design, common mistakes to avoid for optimal performance include neglecting mobile responsiveness, overloading with content, ignoring loading speed, cluttered layouts, poor navigation, lack of clear call-to-action buttons, and inconsistent branding.
How Can Color Theory Be Used to Enhance the Overall Aesthetic of a Website?
Color theory plays a crucial role in enhancing a website's aesthetic appeal. By using complementary colors, creating a visual hierarchy, and understanding color psychology, designers can evoke specific emotions, improve user experience, and create a cohesive design.
What Are Some Best Practices for Incorporating Multimedia Elements Into Web Design?
Incorporate multimedia elements thoughtfully by balancing visual appeal with functionality. Use high-quality images, videos, and audio sparingly to enhance user experience. Prioritize fast loading times and mobile responsiveness for seamless integration across devices.
How Important Is User Testing in Ensuring a Seamless User Experience on a Website?
User testing is paramount for a seamless user experience on a website. It helps identify usability issues, gather feedback, and refine design elements. By involving real users in the testing process, websites can be optimized for enhanced user satisfaction and engagement.