Exploring the realm of web design can be a journey of discovery where innovation and creativity merge seamlessly to captivate audiences.
In the competitive landscape of the digital world, staying ahead with fresh and inspiring design examples can set your project apart.
From the allure of minimalist elegance to the energy of bold and vibrant palettes, these web design examples offer a glimpse into the possibilities that await.
With a focus on interactive user experiences and cutting-edge techniques like parallax scrolling, each design embodies a unique blend of artistry and functionality that can elevate your project to new heights.
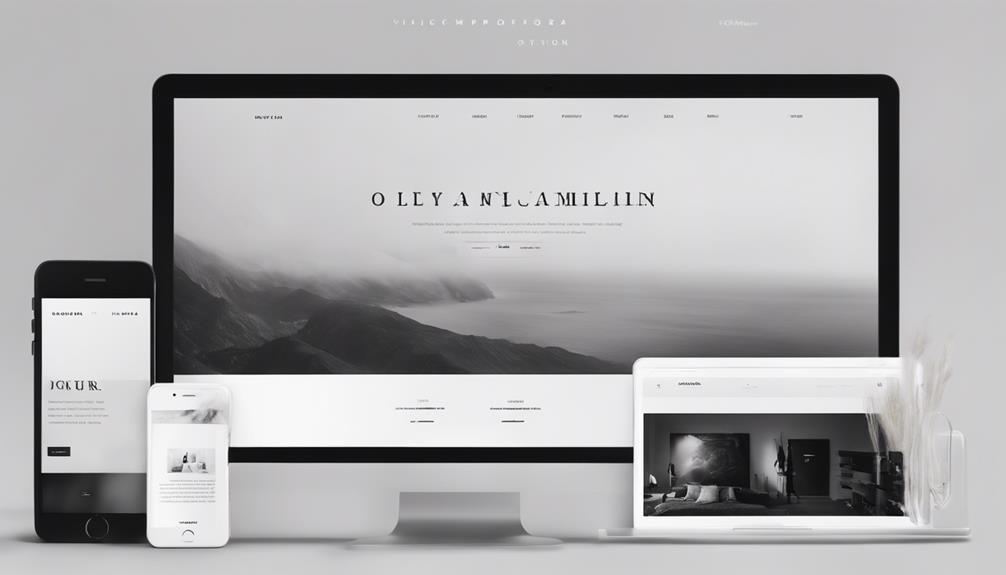
Minimalist Elegance

With a focus on simplicity and sophistication, minimalist elegance in web design emphasizes clean lines and uncluttered layouts to create a visually appealing user experience. When exploring web design ideas, incorporating minimalist elements can elevate the overall look and feel of a website. Modern web design often leans towards minimalist elegance due to its ability to convey a sense of professionalism and clarity.
Minimalist web design focuses on essential elements, stripping away unnecessary distractions to highlight key content and functionality. This approach not only enhances the user experience by improving navigation and readability but also contributes to a sleek and contemporary aesthetic. By utilizing ample white space, simple typography, and strategic use of color, minimalist web design creates a sense of balance and harmony that resonates with users.
Incorporating minimalist elegance into web design can help websites stand out in a crowded digital landscape. By embracing clean and structured layouts, designers can effectively communicate their message while providing a seamless and engaging browsing experience for visitors.
Bold and Vibrant
Embracing a lively and striking aesthetic, the design approach of 'Bold and Vibrant' captivates users with its dynamic color choices and impactful visual elements. Creative web design that falls under this category often employs vibrant hues, bold typography, and eye-catching graphics to create a visually stimulating experience for visitors. Web design agencies specializing in 'Bold and Vibrant' designs focus on crafting websites that exude energy and personality, making a lasting impression on users.
Inspiration web design in this style is characterized by its fearless use of color combinations and daring design elements. These websites are not afraid to push boundaries and break away from traditional norms, creating a sense of excitement and intrigue for users. By incorporating unconventional layouts and avant-garde visuals, 'Bold and Vibrant' designs stand out in a crowded digital landscape, attracting attention and fostering engagement with the content.
For businesses looking to make a bold statement and leave a lasting impression, embracing the 'Bold and Vibrant' design trend can set them apart and establish a strong brand presence online.
Interactive User Experience

An engaging user experience on the web is crucial for capturing and retaining the attention of visitors. In the realm of web design trends, interactive user experience (UI) plays a pivotal role in creating memorable and effective websites. Interactive elements such as animations, hover effects, scroll-triggered animations, and interactive forms not only enhance user engagement but also make the website more visually appealing and user-friendly.
Incorporating interactive user experiences into web design can help guide visitors through the site, provide feedback on their actions, and create a sense of immersion. This can lead to increased time spent on the site, higher conversion rates, and ultimately a more satisfied user base.
Typography Masterclass
Effective web design not only relies on interactive user experiences but also hinges on the mastery of typography, making Typography Masterclass a critical aspect of creating visually compelling websites. Typography plays a significant role in establishing the visual hierarchy, setting the tone, and conveying the message of a website. By choosing the right fonts, sizes, spacing, and colors, designers can create a seamless and engaging reading experience for users.
In web design, typography is not just about choosing attractive fonts; it is about understanding how different typefaces work together harmoniously to enhance the overall design. Finding inspiration for typography can come from various sources such as nature, architecture, art, or even everyday objects. Experimenting with different font pairings and layouts can lead to unique and innovative designs that stand out.
Seamless Navigation

Navigating a website seamlessly is essential for enhancing user experience and ensuring efficient interaction with the content provided. In the realm of web design, seamless navigation plays a crucial role in keeping visitors engaged and satisfied. Responsive web design is a key component of achieving seamless navigation, as it allows the layout of a website to adapt to different screen sizes and devices, ensuring a consistent user experience across platforms.
When it comes to seamless navigation, intuitive menu structures, clear call-to-action buttons, and logical page hierarchies are vital. These elements guide users through the website effortlessly, helping them find the information they seek without frustration. Additionally, incorporating features like sticky navigation bars or breadcrumb trails can further enhance the user's ability to move through the site with ease.
Innovative Parallax Scrolling
The utilization of innovative parallax scrolling techniques can elevate the visual appeal and user engagement of a website. Web design firms often incorporate parallax scrolling to create a captivating and interactive user experience. This technique involves the background moving at a different speed than the foreground, giving a sense of depth and immersion to the website. When done effectively, parallax scrolling can showcase a seamless flow of content and graphics, enhancing storytelling and guiding users through the site.
For web design inspiration, exploring websites that have effectively implemented parallax scrolling can provide valuable insights. These examples can demonstrate how to balance creativity with functionality, ensuring that the scrolling effect enhances rather than distracts from the user experience. By studying successful implementations of parallax scrolling, web designers can learn to create visually stunning websites that keep visitors engaged and encourage exploration. Overall, parallax scrolling offers a dynamic way to add depth and interest to web design, making it a valuable tool for creating memorable online experiences.
Frequently Asked Questions
How Can I Effectively Incorporate User Feedback in My Web Design Process?
Incorporating user feedback in web design involves actively seeking input through surveys, user testing, and analytics. Analyze feedback for common themes and prioritize changes based on user needs. Iteratively refine designs based on feedback to create user-centric experiences.
What Are Some Common Pitfalls to Avoid When Designing for Accessibility?
When designing for accessibility, common pitfalls to avoid include neglecting to provide alternative text for images, using poor color contrast, not utilizing heading structures correctly, forgetting to include keyboard navigation options, and ignoring screen reader compatibility.
How Can I Ensure My Website Is Optimized for Mobile Devices?
To ensure optimal performance on mobile devices, prioritize responsive design techniques, streamline content for smaller screens, optimize images and media for faster loading times, and test across various devices. Implementing these strategies will enhance user experience and engagement.
What Are Some Emerging Trends in Web Design That I Should Be Aware Of?
Stay updated on web design trends like dark mode, neumorphism, and micro-interactions. Embrace minimalism, immersive storytelling, and 3D elements for a modern look. Prioritize user experience, accessibility, and speed optimization to stay ahead in the digital landscape.
How Can I Improve the Loading Speed of My Website Without Compromising on Design Elements?
Improving the loading speed of a website without compromising design involves optimizing images, reducing unnecessary plugins, utilizing browser caching, and minimizing server response time. Balancing performance and aesthetics is key to a successful web presence.