In the digital age, a well-crafted website is the cornerstone of a successful construction business. From capturing the essence of your brand through color palettes to enhancing user experience with intuitive navigation, every element plays a crucial role.
However, diving deeper into the intricacies of construction web design involves more than just aesthetics. It's about creating a platform that not only showcases your projects but also drives leads and boosts your online presence.
Stay tuned to discover the essential strategies and tools that can elevate your construction website to new heights.
Importance of Responsive Design

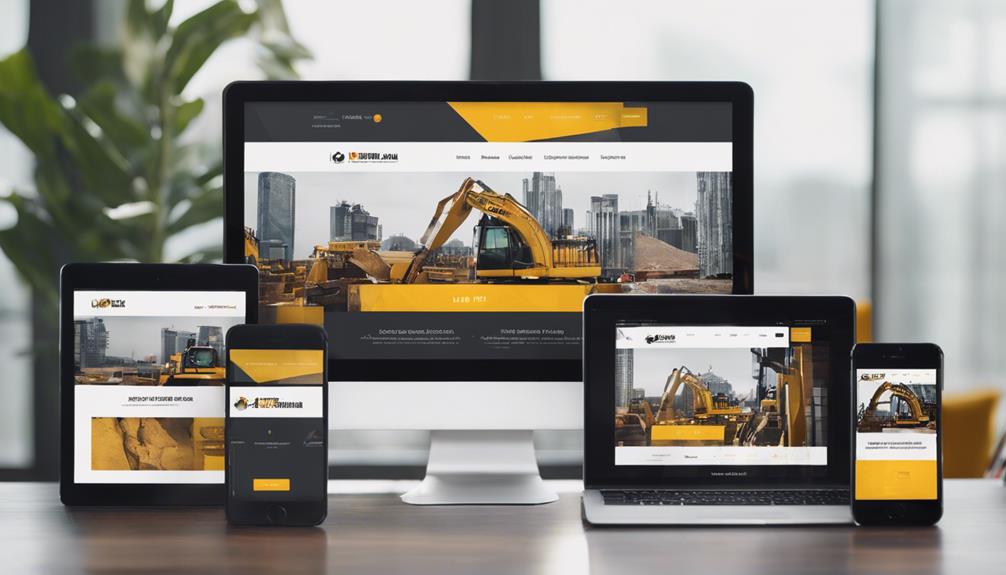
Responsive design is a crucial aspect of modern web development, ensuring optimal user experience across various devices. In the realm of web design and development, the importance of responsive design cannot be overstated. With the proliferation of smartphones, tablets, and other devices, websites must adapt to different screen sizes and resolutions. This adaptability is achieved through responsive web design, where websites dynamically adjust their layout and content based on the device being used to access them.
The significance of responsive design lies in its ability to cater to the diverse needs of users, enhancing accessibility and usability. A responsive website not only provides a seamless experience for visitors but also contributes to improved search engine rankings. Search engines like Google prioritize mobile-friendly websites, making responsive design a key factor in driving organic traffic. Additionally, responsive design streamlines maintenance efforts, as developers only need to manage one version of the website that functions effectively across all devices. Ultimately, investing in responsive design is essential for staying competitive in today's digital landscape.
Choosing the Right Color Palette
In the realm of web design and development, a well-chosen color palette plays a pivotal role in creating a visually appealing and cohesive user experience. When it comes to web design, colors have the power to evoke emotions, convey brand messages, and guide users through the website. Web design companies understand the importance of choosing the right color palette to establish a strong visual identity for their clients.
Selecting the appropriate colors involves considering factors such as the target audience, brand personality, and industry trends. Vibrant colors may be suitable for businesses targeting a younger demographic, while more muted tones might be preferred for a professional and sophisticated look. It is essential to ensure that the chosen color palette is harmonious and accessible to users with visual impairments.
Web design companies often conduct thorough research and testing to determine the most effective color combinations for their clients' websites. By carefully selecting and implementing a cohesive color scheme, web designers can enhance the overall user experience and leave a lasting impression on visitors.
Navigation and User Experience

Crafting an intuitive navigation system is essential in ensuring a seamless user experience on a website. When working with a web design agency or web design firm to create a construction website, prioritizing user experience (UX) is crucial. The navigation menu should be clear, logically organized, and easy to access from any page. Utilizing user interface (UI) web design principles, such as intuitive icons and dropdown menus, can enhance the overall user experience.
Incorporating a search bar can further improve navigation, allowing users to quickly find specific information. Additionally, using breadcrumbs can help users understand their current location within the website and easily navigate back to previous pages. It's important to optimize the website for mobile devices as well, ensuring that the navigation remains user-friendly on smaller screens.
Showcasing Projects and Portfolios
When presenting projects and portfolios on a construction website, it is crucial to curate a visually engaging and informative showcase. Web design firms specializing in construction should focus on creating a web design portfolio that highlights the uniqueness and quality of their projects. Incorporating high-resolution images, 3D renderings, and interactive features can help showcase projects effectively. It is essential to provide detailed descriptions of each project, including the scope of work, materials used, and any special techniques employed.
Showcasing projects on a construction website not only demonstrates the expertise of the firm but also serves as a testament to their skills and capabilities. Potential clients often look for past projects to gauge the quality of work and to gather inspiration for their own projects. Therefore, web design firms should ensure that their portfolio is easy to navigate, visually appealing, and regularly updated with their latest work. By showcasing projects effectively, construction companies can attract more clients and establish credibility in the industry.
Integrating Contact Forms and Calls-to-Action

To enhance user engagement and facilitate direct communication with potential clients, construction web design firms must seamlessly incorporate contact forms and strategic calls-to-action within their website interface.
Contact forms are a vital component of web design for construction companies, allowing visitors to easily reach out with inquiries or requests for quotes. These forms should be strategically placed throughout the site, ensuring they are easily accessible.
Calls-to-action (CTAs) prompt visitors to take specific actions, such as contacting the company for more information, requesting a consultation, or exploring services further. By strategically placing CTAs on key pages, like the homepage, services page, or portfolio section, construction web design firms can guide visitors towards conversion points.
Effective use of contact forms and CTAs not only improves user experience but also increases the likelihood of turning website visitors into valuable leads for construction businesses.
Optimizing for Local SEO
For construction web design firms looking to enhance their online visibility and attract local clientele, optimizing for local SEO is paramount. Local SEO strategies help businesses like construction companies rank higher in local search engine results, making it easier for potential customers in their area to find them.
To optimize for local SEO, construction web design firms should ensure their website is well-structured, mobile-friendly, and contains relevant keywords related to construction services in their area. Including location-specific keywords in meta tags, headings, and content can significantly improve local search rankings.
Additionally, creating a Google My Business profile with accurate business information such as address, phone number, and operating hours is essential for local SEO success. Encouraging satisfied customers to leave positive reviews on platforms like Google can also boost a construction company's local online presence.
Frequently Asked Questions
How Can Construction Companies Effectively Utilize Social Media in Their Web Design Strategy?
To effectively utilize social media in their web design strategy, construction companies should first identify their target audience, choose the most relevant platforms, create engaging content, maintain consistency in posting, analyze results for optimization, and interact with followers to build relationships.
What Are Some Innovative Ways to Incorporate Virtual Reality Technology Into Construction Web Design?
Incorporating virtual reality technology into construction web design can revolutionize user experience. By offering immersive 3D tours of projects, interactive visualization of blueprints, and virtual walk-throughs, companies can showcase their work in an innovative and engaging manner.
How Can Construction Websites Integrate 3D Models and Interactive Visualizations of Their Projects?
To integrate 3D models and interactive visualizations into construction websites, developers can utilize software like SketchUp or Revit to create detailed models. These can then be embedded using WebGL for interactive user experiences.
Are There Any Specific Design Elements or Features That Are Unique to Construction Websites Compared to Other Industries?
In the realm of web design, construction websites often incorporate specialized features like project portfolios, progress tracking tools, and interactive project maps. These elements cater to the industry's need for showcasing projects and engaging clients effectively.
What Are Some Best Practices for Creating a Mobile-Friendly Experience for Construction Websites?
Creating a mobile-friendly experience for construction websites involves optimizing for smaller screens, ensuring fast loading times, using responsive design, simplifying navigation, and prioritizing key information. It's essential to test across devices for seamless user experience.