In the digital age, the online presence of creatives has become paramount in showcasing their work to a global audience. Designing a website that captivates visitors and effectively communicates your artistic vision requires a thoughtful approach.
From establishing a cohesive brand identity to selecting visually appealing elements, every detail plays a crucial role in creating a memorable user experience. However, the true essence lies in the seamless integration of creativity and functionality.
How can creatives strike this delicate balance and elevate their online presence to new heights?
Establishing Your Brand Identity

Crafting a distinct brand identity is paramount for creatives seeking to establish a strong online presence. When it comes to web design for creatives, the brand identity serves as the foundation upon which the entire website is built. Establishing a brand identity involves defining the core values, mission, and visual representation of the creative individual or company. This includes elements such as the logo, color scheme, typography, and overall aesthetic that will be carried throughout the website.
A cohesive brand identity not only helps in creating a memorable and recognizable brand but also communicates professionalism and credibility to visitors. It sets the tone for the entire user experience and helps differentiate creatives from their competitors. Consistency in brand identity across all online platforms is key to building brand recognition and loyalty among the target audience.
In essence, establishing a strong brand identity is the first step in creating a visually appealing and effective website for creatives. It lays the groundwork for all design decisions that follow and plays a crucial role in shaping the overall online presence.
Choosing the Right Visual Elements
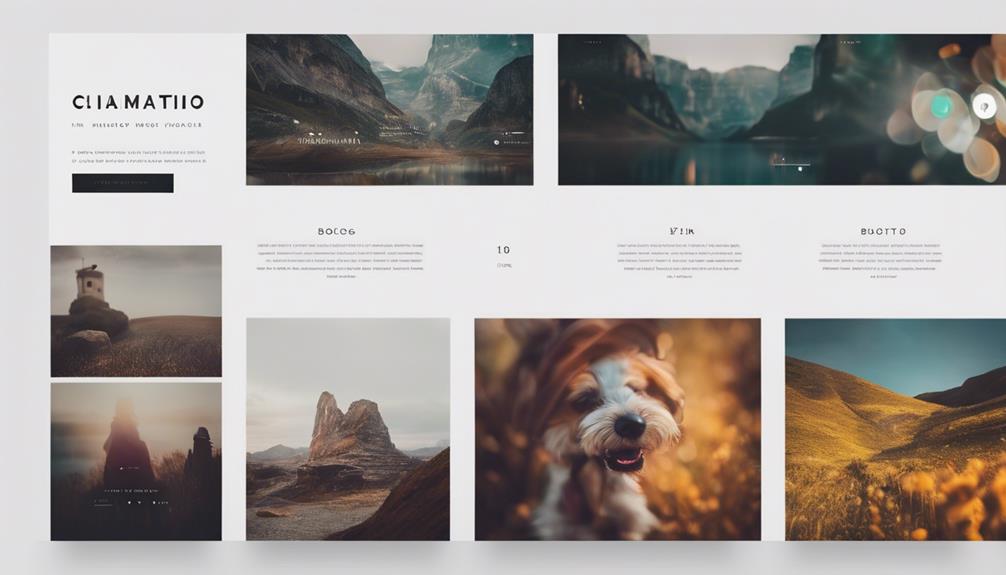
When designing a website for creatives, selecting the appropriate visual elements is crucial to capturing the essence and aesthetic of the brand. In web design, visual elements play a significant role in creating an engaging and memorable user experience. To ensure a visually appealing website, consider incorporating creative web design ideas that resonate with the brand's identity and target audience.
Creative web design involves the strategic use of colors, typography, images, graphics, and other visual elements to convey the brand's message effectively. Choosing a color palette that aligns with the brand's identity can evoke specific emotions and create a cohesive look throughout the website. Additionally, selecting the right typography can enhance readability and reflect the brand's personality.
Integrating high-quality images and graphics can further enhance the visual appeal of the website and showcase the creativity of the brand. When selecting visual elements, always keep the target audience in mind to ensure that the design resonates with them. By carefully choosing the right visual elements, a website can stand out and leave a lasting impression on visitors.
Crafting Compelling Content

To effectively engage and captivate website visitors, the creation of compelling content is paramount in conveying the brand's message with impact and resonance. When crafting compelling content for a web design portfolio, a creative web design agency must focus on storytelling that resonates with the target audience. This involves creating content that not only showcases the agency's work but also communicates the unique value proposition that sets them apart from competitors.
In a web design portfolio, each piece of content should be strategically chosen to highlight the agency's creativity, expertise, and style. From case studies and client testimonials to blog posts and project descriptions, every element should work together to build a narrative that engages visitors and encourages them to explore further.
A creative web design agency should also pay attention to the tone, voice, and visual presentation of their content to ensure consistency with their brand identity. By crafting compelling content that speaks directly to their target audience, a web design agency can effectively communicate their strengths and attract potential clients.
Optimizing for Mobile Responsiveness
Mobile responsiveness is a critical aspect of web design in today's digital landscape, ensuring optimal user experience across various devices. A responsive web design allows your site to adapt to different screen sizes and resolutions, providing a seamless browsing experience for users accessing your website on smartphones, tablets, or desktops. When designing for mobile responsiveness, it is essential to consider factors such as touch-friendly buttons, clear navigation menus, and fast loading times.
Web design companies specializing in mobile web design can help create a visually appealing and functional website that caters to a diverse range of devices. They use techniques like flexible grids and layouts, CSS media queries, and scalable images to ensure that your website looks great and functions well on any screen size. By investing in mobile responsiveness, you can reach a larger audience and improve user engagement on your site. Remember, a well-optimized mobile experience can significantly impact your website's success in today's mobile-driven world.
Incorporating Seamless Navigation

Navigation plays a crucial role in the user experience of a website, guiding visitors through the content and functionality seamlessly. When it comes to web design for creatives, incorporating seamless navigation is essential to ensure that users can easily explore the website and find the information they are looking for. One way to achieve this is by creating a clear and intuitive menu structure that organizes the content logically. Utilizing dropdown menus or a sticky navigation bar can also help users navigate different sections of the website effortlessly.
In addition to a well-structured menu, incorporating internal links within the content can further enhance the navigation experience for users. By linking related pages or articles, creatives can encourage visitors to explore more of their work, keeping them engaged on the website for longer periods. It is also important to ensure that the navigation is consistent across all pages of the website, maintaining a seamless experience for users as they move through different sections.
Utilizing Effective Call-to-Actions
Effective call-to-actions are pivotal in guiding website visitors towards desired interactions and conversions, complementing seamless navigation to enhance user engagement and drive desired outcomes. In the realm of web design, strategically placed call-to-actions serve as prompts that direct users on what steps to take next. These prompts can range from simple buttons like 'Buy Now' or 'Sign Up' to more engaging phrases such as 'Explore Our Collection' or 'Start Your Free Trial Today.'
To create effective call-to-actions, consider factors such as placement, design, and wording. They should be prominently displayed, visually appealing, and use compelling language that encourages users to act. A/B testing different variations can help determine which call-to-actions resonate best with your audience, leading to higher click-through rates and conversions.
Frequently Asked Questions
How Can I Integrate an E-Commerce Platform Into My Creative Website to Sell My Products or Services?
To seamlessly integrate an e-commerce platform into your creative website for selling products or services, you can choose a reliable e-commerce solution that aligns with your website's design aesthetic, offers secure transactions, and provides user-friendly navigation for customers.
What Are Some Tips for Choosing the Best Hosting Service for My Website to Ensure Optimal Performance?
Choosing the best hosting service for your website is crucial for optimal performance. Consider factors like server reliability, speed, security features, customer support, scalability, and pricing. Research reputable providers, read reviews, and prioritize your specific needs to make an informed decision.
Are There Any Specific Design Trends or Color Schemes That Work Best for Creative Websites?
When considering design trends for websites, it is crucial to align with the brand's identity and target audience. Utilizing bold colors, unique typography, and innovative layouts can captivate visitors and create a memorable user experience.
How Can I Effectively Showcase My Portfolio or Past Work on My Website?
Effectively showcase your portfolio by creating a visually engaging and user-friendly layout. Organize work into clear categories, provide high-quality images, concise descriptions, and client testimonials. Incorporate multimedia elements for a dynamic presentation that highlights your creativity and skills.
What Are Some Strategies for Driving Traffic to My Creative Website and Increasing User Engagement?
To increase traffic and engagement on a creative website, focus on SEO optimization, social media marketing, engaging content creation, collaborations with influencers, email marketing campaigns, and interactive features like polls or quizzes. Enhancing user experience and providing valuable resources are key.