Best Digital Agency For Website Design
Turning Concepts into Digital Realities with IT SolutionWeb DesignSEOMobile Apps
Welcome to the forefront of digital innovation. Our expert team specializes in crafting bespoke Website Design and strategic SEO solutions that enhance your online visibility and engage your audience effectively. Discover how we can transform your digital landscape today.
We Worked with Global Largest Brands


















About us
Leader in Industry from 25 Years In a Row
Designers-Den.com is the oldest Website Design and SEO company, renowned for its award-winning services. With years of expertise, we specialize in creating innovative websites and effective SEO strategies that drive success. Our team’s commitment to excellence has earned us recognition and trust across industries.
Year of Experience
Project Completed
%
Positive Feedback
Clients Across Globe
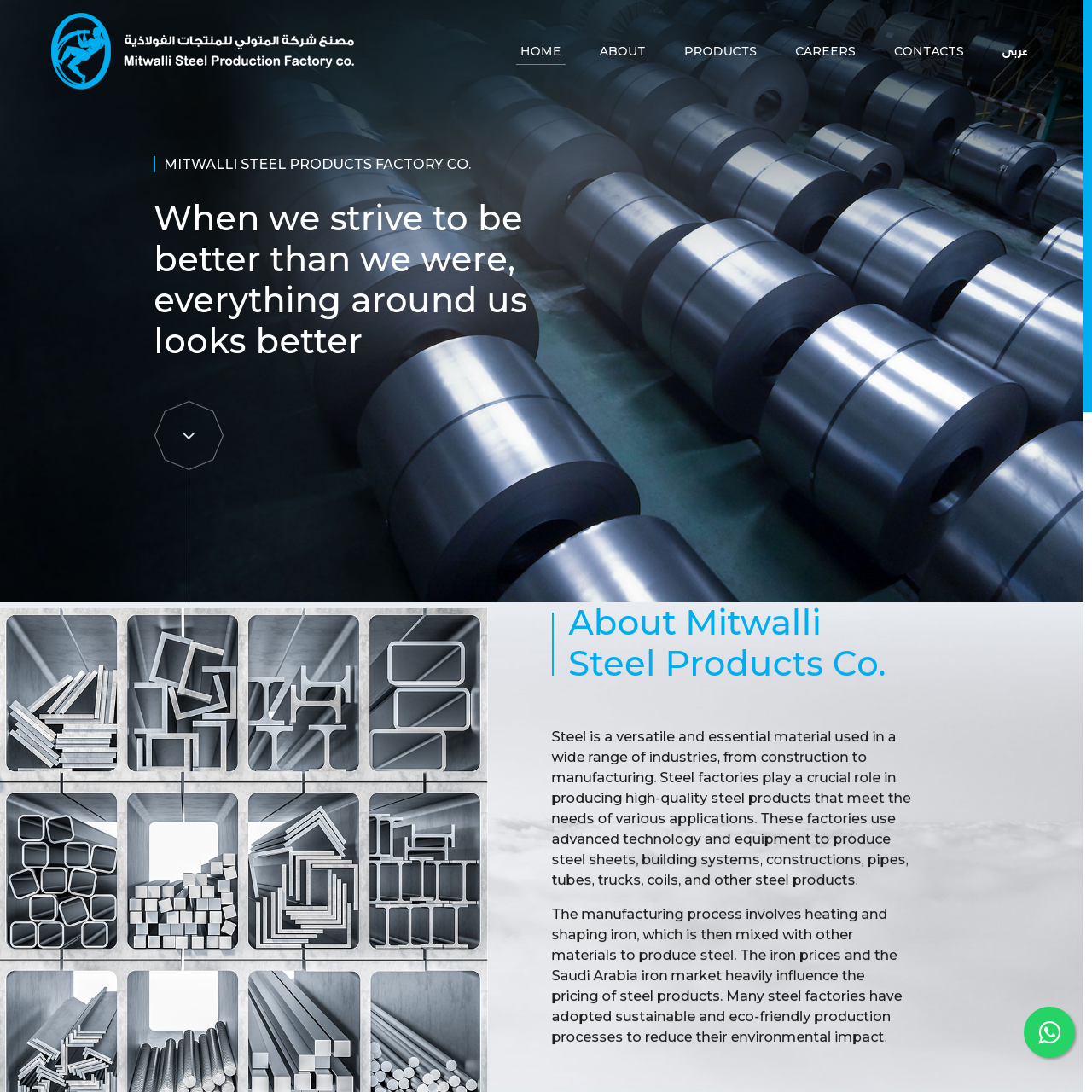
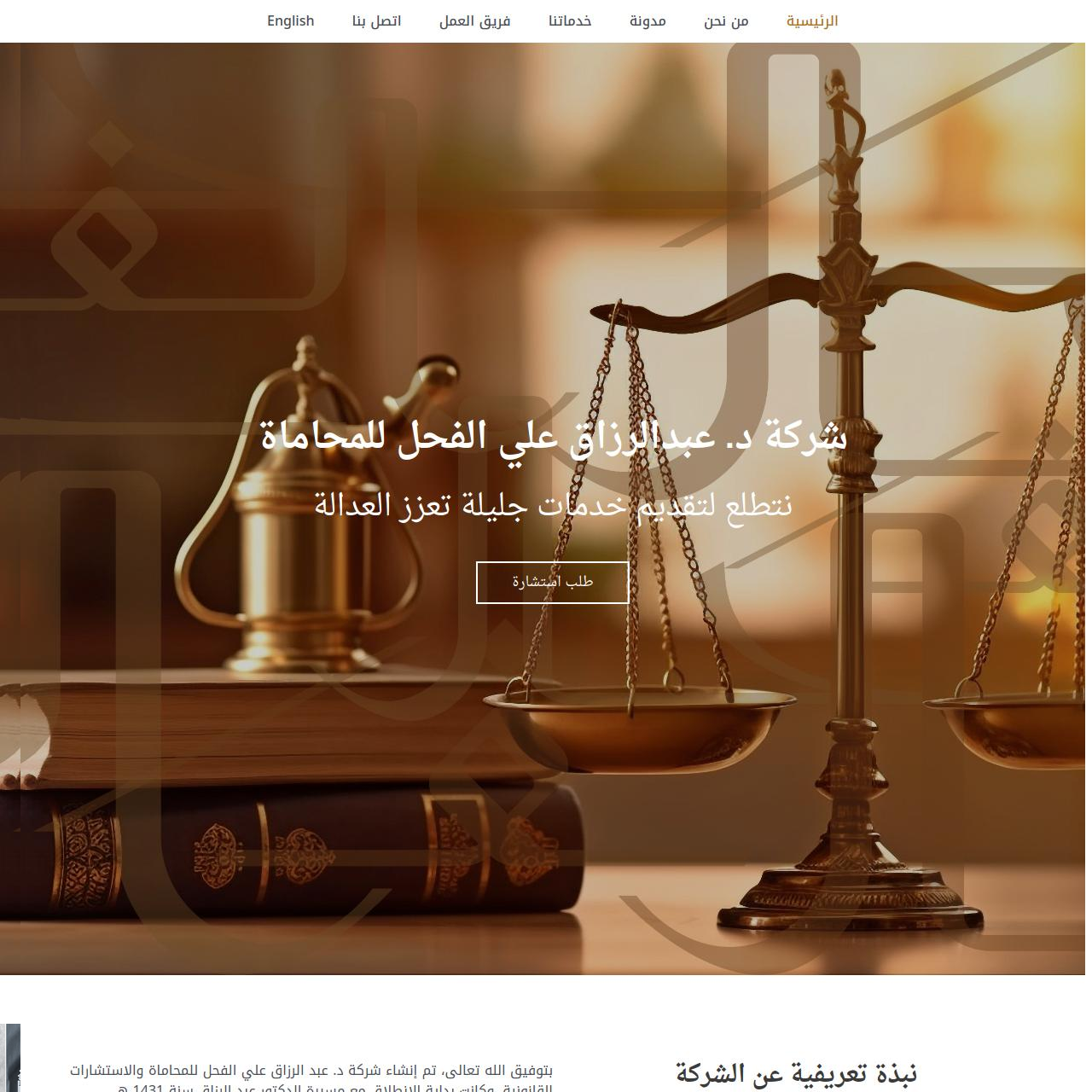
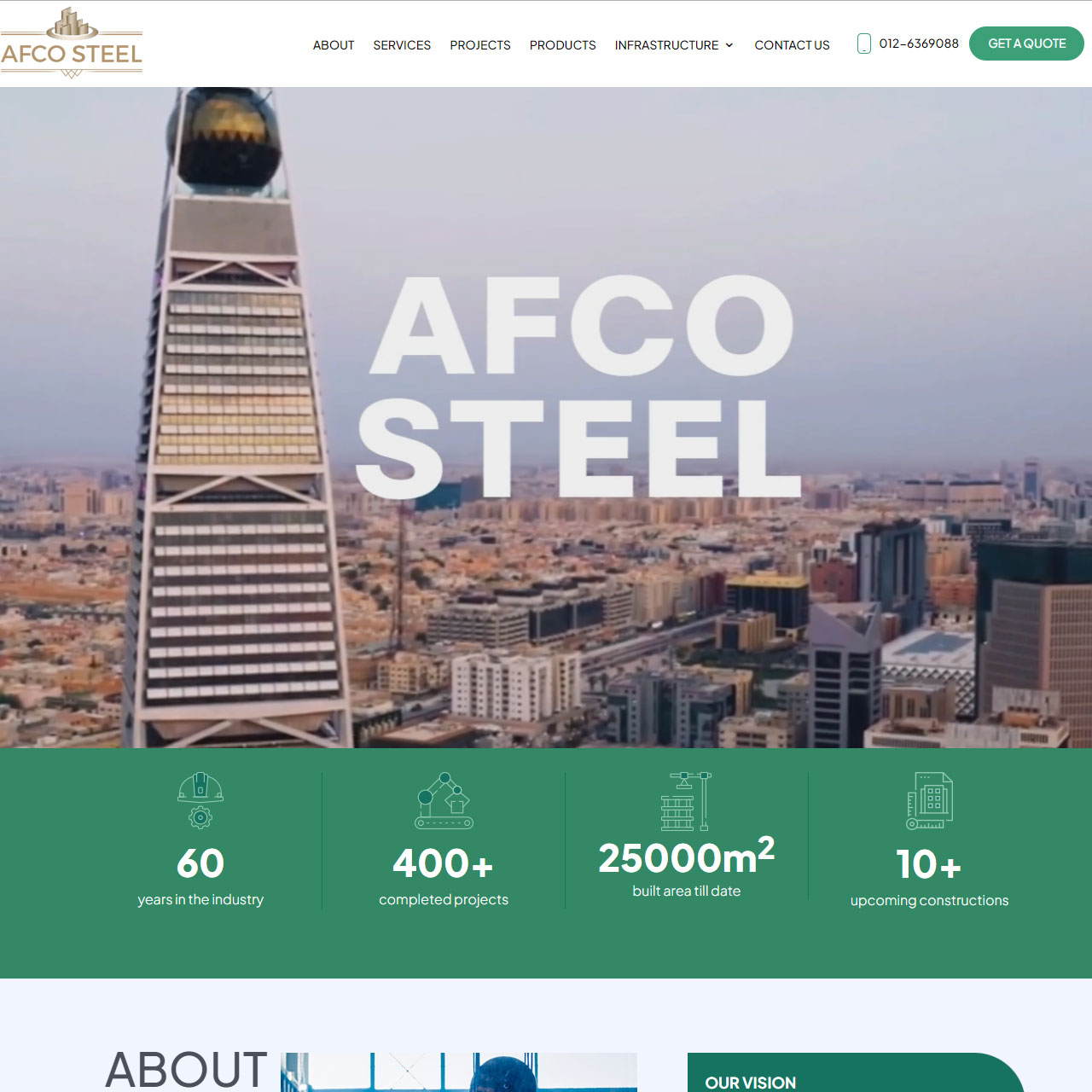
Showcasing Our Design Masterpieces
Designers-Den showcases a portfolio of featured projects that epitomize excellence in SEO, web design, software development, and mobile apps. With a dynamic range of innovative solutions, these projects reflect the company’s commitment to delivering cutting-edge technologies and driving digital transformation for clients across diverse industries.
Our Creative Services for You

Process
How We Work

Project Contract
At Website Design, we believe that a well-structured project contract lays the foundation for seamless collaboration, ensuring clarity and mutual understanding from the outset.

Analysis & Research
Our dedicated team is passionate about transforming your ideas into digital experiences that resonate with your audience and drive engagement.

Provides Solutions
At Web Design, we are committed to delivering tailored solutions that not only enhance your brand’s visibility but also foster meaningful connections with your customers.
Why Choose Us for Your Digital Needs
Expert Web Design Solutions
Comprehensive Digital Marketing
Tailored Strategies for Success
Responsive User-Friendly Designs
SEO-Optimized Websites
Innovative and Creative Approach
Client-Centric Services
Proven Track Record of Success
Cutting-Edge Technology Utilization
Transparent Communication
Timely Project Delivery
Competitive Pricing
Dedicated Support Team
Continuous Improvement & Learning
Holistic Digital Solutions
What Our Clients Say
Feedback from Our Website Design & SEO Clients


4.9 out of 5
More than 1.5k+ Clients given work to our digital agency.
Let's Start with Your Dream Project
Call us for talk to your project